Como Hacer Un Banner Responsive
Tutorial paso a paso para que hagas una pagina web responsive utilizando css3 media queries y breakpoints. El banner solo como imagen pero evitando poner información a los costados para que no se lo coma la pantalla en.

Some Of The More Common Ad Sizes Used For Websites Banner Ads Banner Ad Sizes Web Banner
Tengo un evento que crea botones los que el usuario quiera actualmente los tengo agregados a un FlowLayoutPanel y puesto para que se creen de izquierda a.

Como hacer un banner responsive. El diseño web optimizado para móviles hará que tu sitio web sea apto para móviles de forma automática. Cómo hacer un banner más grande que el del formato original y 100 responsive. Banner responsive usando Background CSS y Pseudo-elementos.
En nuestro caso necesitamos un banner con unas proporciones cuadradas o verticales ya que el área que va a ocupar como has podido ver mantiene la altura aproximada de los artículos pero en este mismo artículos podrás ver la maquetación de un banner horizontal. En la opción 2 la responsive verán que en la indicación que corresponde al ancho de la imagen pone 100. Me costo tiempo cambiarla entera y hacerla en tabled layout panel.
Banners HTML si tenemos el código HTML del banner que queramos incluir. Banners con imagen también carrusel de imágenes. Tenemos que hacer que se redimensione el contenedor del vídeo para que conserve el ratio o relación entre el alto y el ancho y aquí tenemos que poner en práctica un truquito que.
Para eso hay tres caminos que funcionan. Pero como pueden ver si hacen la ventana más pequeña o entran con móvil no se ve toda la barra de búsqueda. Conseguí hacer responsive mi aplicación.
Style the logo link notice that we set the same value of line-height and font-size to prevent the header to increase when the font gets bigger. El banner responsive hecho de foto de fondo una. Los banners informativos o publicitarios pueden ir localizados en diferentes lugares de la Home de tu tienda online.
También como tratar las imágenes. Tendrás un sitio web que muestre contenido similar y consistente con la versión de escritorio. Actualmente hay muchos temas de WordPress responsive.
El banner responsive hecho de foto de fondo texto tal vez con limitaciones de fuentes. Solo necesito hacer responsive esa parte todo lo demás está perfecto. Este es el resultado del banner responsive.
Usa un tema responsive. Estoy practicando haciendo una pag que sea responsive con bootstrap4 el problema lo tengo en un carousel este tiene un boton el cual es btn-lg que se ve bien en grande pero en pantallas pequeñas xs se ve demasiado grande despues de intentar varias cosas lo solucione con css colocandole un width y height en una media para pantallas pequeñas me preguntaba si no hay una forma mas elegante de hacerlo con bootstrap algo como. El problema es el siguiente.
Éstos pueden ser de 3 tipos. De esta forma se deja que el propio móvil muestre la resolución que este en la capacidad de hacer al usar el viewport indicado arriba como opción 1 en el Head de la página. Aquí les mostraré tanto el código del buscador como la parte de css que ya está escrita sobre él.
El banner siempre debe ocupar la totalidad del height en diferentes monitores y obvio que se ajuste el texto y las imágenes a esa resolución pero en vez de eso se achica el texto las imágenes se achican o se mueven un poco hacia arriba.

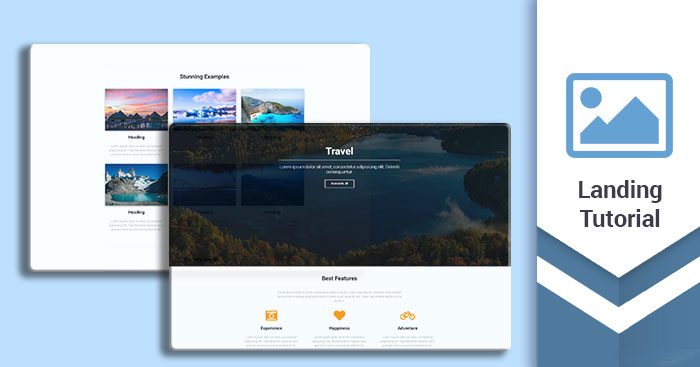
Landing Page Tutorial How To Build A Stunning Responsive Website With Bootstrap 4 Material Design For Bootstrap

Venta De Banner Web Para Redes Sociales Vector Gratuito Decounas Banner Decounas Gratui Banner Design Layout Banner Design Inspiration Banner Design

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo Diseno Banner Disenos De Unas Html Css

Student Course Registration Form Responsive Email Template Registration Form Responsive Email

Photoshop Tutorial Simple Technic Splash Banner Best Banner Design Banner Design Photoshop

Sharepoint Responsive Banner Slider Youtube

Cool And Responsive Hero Image Using Only Html Css Youtube

Lt Foto Premium Private App Joomla Joomla Templates Joomla Advanced Typography

Cool And Responsive Hero Image Using Only Html Css Youtube

Building Responsive Banners With Divi S New Background Options Youtube

Fracture Architecture And Interior Design Responsive Website Template 67931 Interior Design Website Web Design Quotes Web Design

Nile Transportation And Logistics Wordpress Theme Portfolio Web Design Web Layout Design Wordpress Theme Responsive

Yahmoa I Will Do A Roblox Banner Or A Thumbnail For You Gfx For 5 On Fiverr Com Youtube Banner Design Youtube Banners Banner

Difference Between Web Design Web Design Services Website Design Company

Pin On Banner Design Layout Templates

Jquery Image Slider Slideshow Carousel Gallery Banner Javascript Html Touch Swipe Responsive Jquery Image Slider Jquery Sliders

Arrafaqat I Will Develop A Responsive Wordpress Website Design For 250 On Fiverr Com Creative Web Design Minimalist Web Design Web Layout Design

Responsive Web Design Banner Responsive Design Banner Reaktionsschnelle Web Banner Design Reaktionsschnelle Responsive We Diseno Web Digitales

Collection Of Free Responsive Html Css Website Templates Idevie
Post a Comment for "Como Hacer Un Banner Responsive"