Como Hacer Un Banner En Html
Y para personalizar aún más tu banner encuentra los colores de tu marca y úsalos en. Reemplaza el signo de interrogación con la ubicación de la imagen en tu ordenador.

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo
Para banners en entorno web entonces te recomendaría Image Ready de Adobe que viene con Photoshop.

Como hacer un banner en html. Elige la imagen GIF que deseas utilizar como tu borde y guárdala en un lugar en el equipo. Crea un banner con el editor online de Canva y cuéntale al mundo la historia de tu marca. Vamos a continuar insertando nuestro logo para tenerlo ya fijado y tras esto te recomendamos que lo coloques en alguna esquina.
Si es necesario puedes reducir el tamaño de la imagen para que ocupe menos espacio en tu ordenador. Esto casi no se usa ya que el tamaño lo definimos con el. El formato de los banners de esta demo va a ser horizontal para que podamos ver otras opciones y comportamientos.
Debe existir pero no ser el protagonista. Ahora también se está usando mucho Flash para hacer banners publicitarios y la verdad es que dan bastante buen resultado. Todo esto depende de si el código lleva height y width dentro del para definir el tamaño de la marquesina.
If playback doesnt begin shortly try restarting your device. Image Ready permite hacer banners animados y con Photoshop puedes componer cualquier imagen para utilizar en los banner. Hay muchas formas de personalizar tus plantillas de banners.
Y escribe el valor en píxeles px después de cada uno para especificar las medidas que prefieras. Center obviamente sin las comillas D Gracias por compartir. Crea un banner con el editor en línea de Canva y cuéntale al mundo la historia de tu marca.
Piensa en los diseños que sueles hacer para intentar crear algo similar. Los hará encajar y parecer perfectos por todas partes. Top en la parte alta middle en la parte media o bottom en la parte baja.
El banner HTML5 es la nueva forma de crear banners. Crea tu banner promocional en HTML y CSS. La interfaz es bastante intuitiva si estás.
La imagen debe ser de aproximadamente 450 píxeles. Banner responsive SVG en el HTML Alternativas en el diseño del banner horizontal con otros colores y degradados. Los siguientes estilos permiten mostrar los banners en 2 columnas si el espacio es suficiente pero también funcionan si solo hay espacio solo para 1 banner o para más de 2 sin hacer cambio alguno en el código.
Google Web Designer es una herramienta gratuíta que permite diseñar y crear animaciones y banners en HTML 5. Una vez que encuentres un gráfico para comenzar simplemente toca o haz clic para abrir el documento en el editor. Escribe banner entre los elementos de estilo para crear una regla para hacer tu banner.
Banners 125x125 banners125 margin. Cuando te decidas crea una capa nueva para empezar a añadir el resto de elementos a la pieza. Centrar un banner en la zona del título de un blog Publicado por zaiko 1 intervención el 16082017 195724 Me funciono el siguiente papu Align-content.
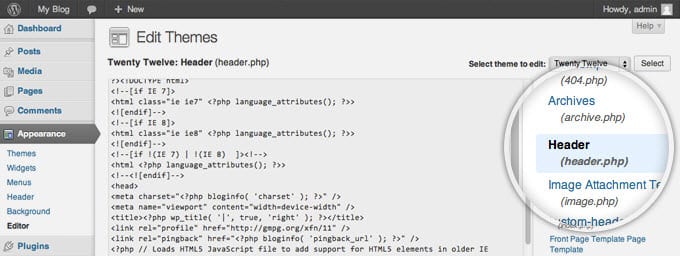
Para mostrar adecuadamente los banners es necesario dar los estilo y definir así los margenes flotación etc. Colocar tus banners en tu blog de WordPress usando el codigo HTML. Carga tus propias imágenes y logos e insértalos en tu diseño con solo arrastrar y soltar.
Sube tus propias imágenes y logos a Canva e insértalos en tu diseño con solo arrastrar y soltar. Como conseguir el código HTML de tu banner. Banners HTML si tenemos el código HTML del banner que queramos incluir A la hora de crear un banner tienes la opción de enlazarlo a otra página mediante un clic bien sea una página externa una categoría de productos de tu tienda online u otra página de contenidos que hayas creado previamente desde tu administración.
Remezcla para hacerlo tuyo. Como Conseguir el Codigo HTML de un Banner Hacer banners animados con Photoshop. Y para personalizar aún más tu banner encuentra los colores de tu marca y úsalos en todos tus diseños.
Esto significa que los anunciantes deben entender que necesitan crear campañas de banner no sólo para un tipo de pantallas sino para diferentes tipos como móviles portátiles y tabletas. La segunda opción consiste en sustituir los pseudo-elementos CSS por svg en el HTML y posicionarlos como absolute dentro del contenedor.

Sample Html Banner Code Litmos Help

Como Crear Un Banner Html 5 Con Google Web Designer

3 Efectivas Herramientas Para Crear Banners Html5 Marketing Digital E Innovacion

Como Crear Un Banner Html 5 Con Google Web Designer

Banner Animado Con Html Y Css Youtube

Como Conseguir El Codigo Html De Un Banner Luisforgiariniblog

Como Conseguir El Codigo Html De Un Banner Luisforgiariniblog

Como Crear Un Banner Html 5 Con Google Web Designer

Como Crear Un Banner En Un Widget De Wordpress Facilmente

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

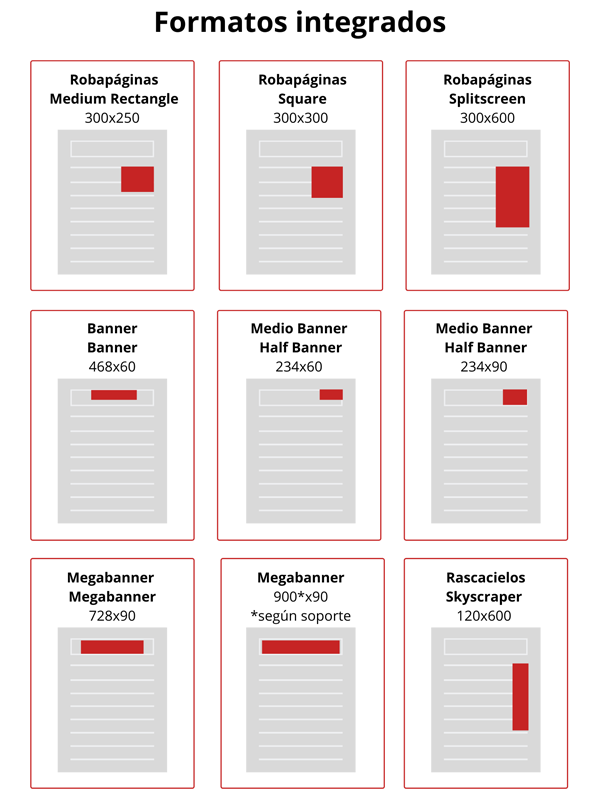
Que Es Y Como Hacer Un Banner Tipos Y Medidas Dxmedia

Como Insertar Banners Con Publicidad En Wordpress

Como Crear Un Banner Html 5 Con Google Web Designer

Como Conseguir El Codigo Html De Un Banner Luisforgiariniblog

Hero Slider Banner Animado Html Css No Js Youtube

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo

Sample Html Banner Code Litmos Help

Como Crear Un Banner En Un Widget De Wordpress Facilmente

Diseno De Banner Web Responsive Con Html Y Css Silo Creativo
Post a Comment for "Como Hacer Un Banner En Html"